
La psychologie en design
Le 13/05/2023
La psychologie est partout et surtout dans l’UX design , qui l’aurait cru ? Bien que cela soit un sujet très théorique, il s'agit d’une étape de recherche, un grand basic de User Research qui mène à la psychologie cognitive et créative et ça, c'est peut-être plus attrayant !
Quelles sont les règles à respecter ? Adoptez-vous les bonnes pratiques ? Découvrons-le ensemble, dans cet article !
L’UX designer se doit d’identifier les besoins, objectifs et enjeux de son projet, afin d’optimiser l’expérience utilisateur d’une interface numérique donnée. Pour cela, il est impératif de comprendre comment fonctionne le cerveau humain en termes de réflexion afin de lui proposer de meilleures expériences numériques.
C’est parti, vous retrouvez ici, différents principes, fonctionnement etc à mettre en place pour y parvenir.
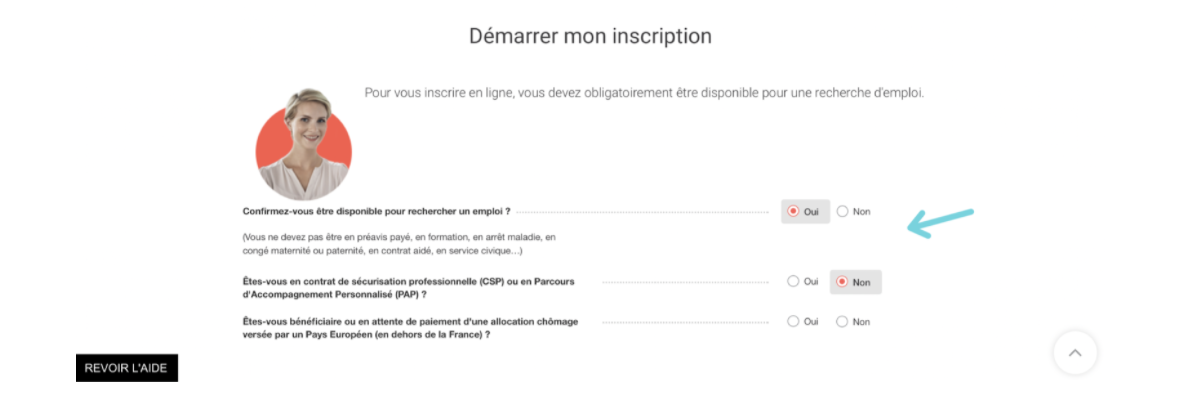
1 - La loi de Jokob
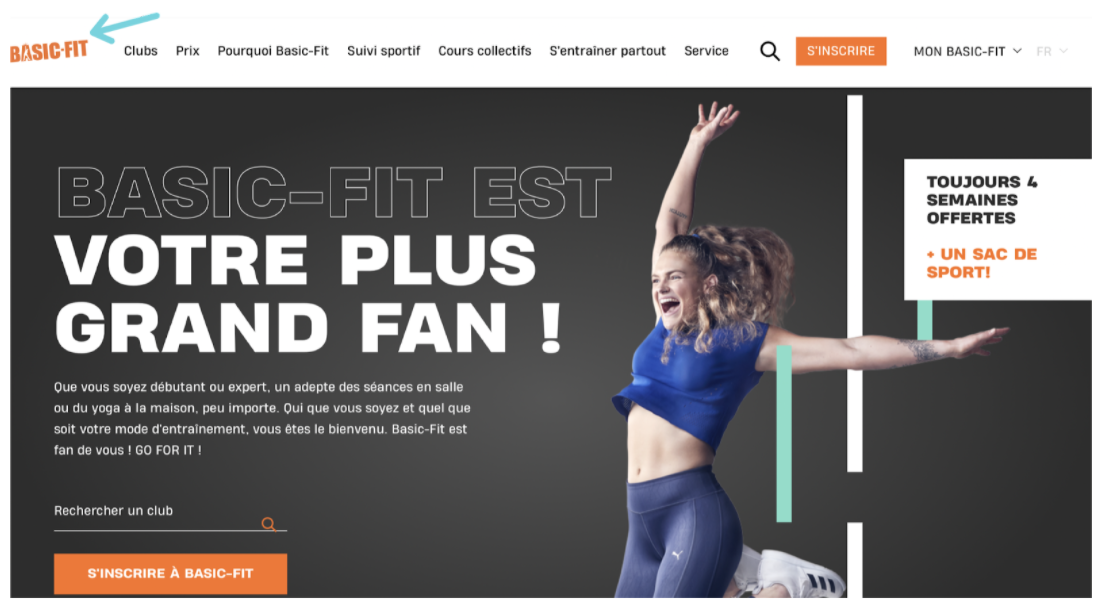
Comme nous le savons tous, les utilisateurs utilisent des sites internet ou applications tout au long de la journée, c’est une véritable habitude ! De ce fait, il est primordial de concevoir des sites qui respectent les conventions qu’ils connaissent, afin que l’utilisateur ait directement une sensation de familiarité.
Et oui, ce n’est pas à l’utilisateur de se plier à votre interface mais l'inverse. L’habitude la plus connue? Voir le logo de la marque en haut à gauche de la page évidemment !

2 - La loi de FITTS
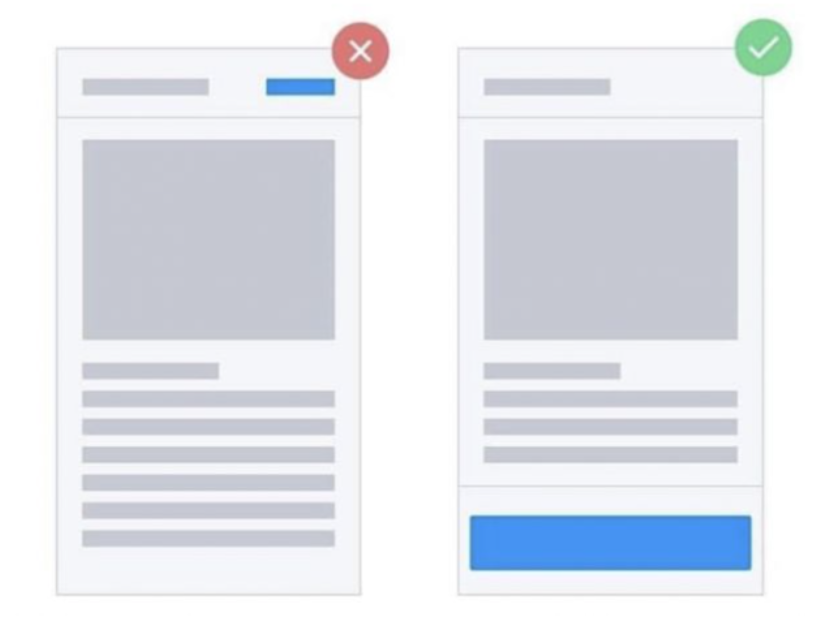
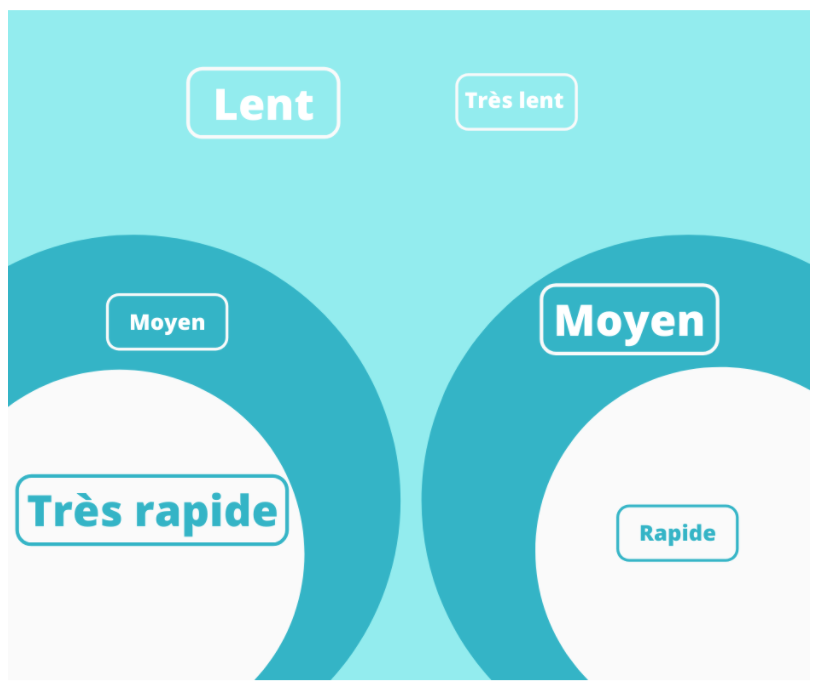
Pas de temps à perdre ! Cette loi nous rappelle qu’il est nécessaire d'aller rapidement d’une position de départ à une zone de destination finale. Tout se joue sur la taille des éléments importants et cliquables qui se doivent d’être facilement repérables par l’utilisateur.
Effectivement, Une zone d’une interface sera plus ou moins rapidement pointée en fonction de sa taille et de sa proximité avec l’utilisateur.
Pour le design d’interfaces, cela implique une réflexion sur le positionnement des éléments cibles. Ce dernier doit être choisi en fonction des supports (ordinateurs, tablettes, smartphones…) mais aussi en corrélation avec l’habitude d’utilisation de celui-ci (horizontale, verticale, utilisation à une main…).

3 - L’effet de position Sérielle
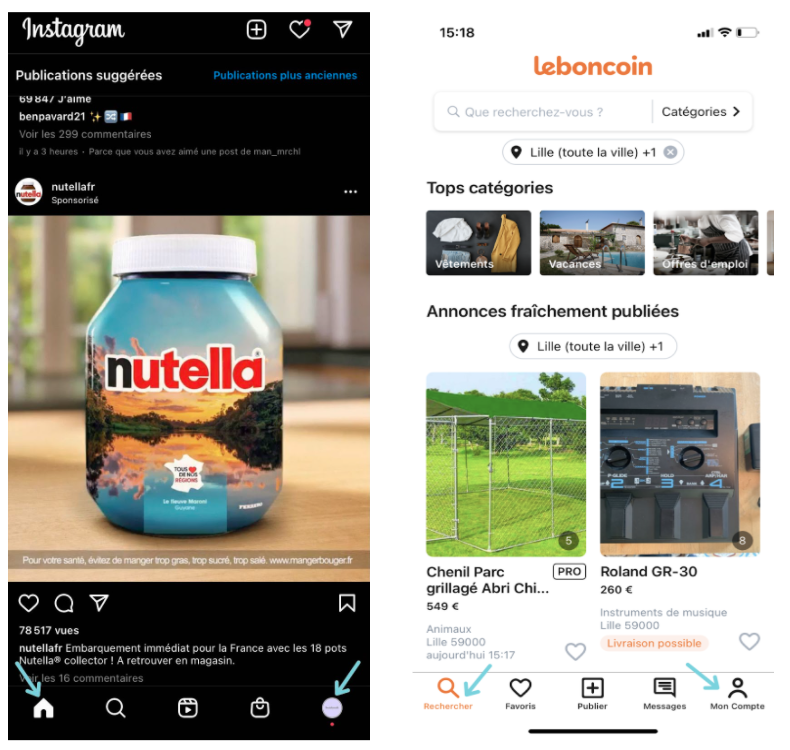
L’effet de position sérielle est également très important. Effectivement, nous mémorisons et nous nous rappelons plus facilement des premiers éléments (effet de primauté) et des derniers éléments (effet de récence) appartenant à une série, comme l’onglet menu et l’onglet profil de votre application préférée par exemple. Si,si c’est vrai, faites le test !
Pour le design web, cela implique de faire particulièrement attention au début et à la fin de l’expérience utilisateur. Au niveau du menu, il est préférable de mettre les éléments les plus importants au début et à la fin de celui-ci, comme le profil et le menu.


4 - L’affordance
Dans la même dynamique, nous avons l’affordance, mais KESAKO?
Cela permet de rendre l’utilisation d’un objet ou d’un service « intuitive » parfois considéré comme un détail, mais pour l’accessibilité un détail de taille ! Pour le design web, cela se traduit par des boutons, des liens soulignés, des pictogrammes clairs et tous les éléments dont les codes sont connus par les utilisateurs.
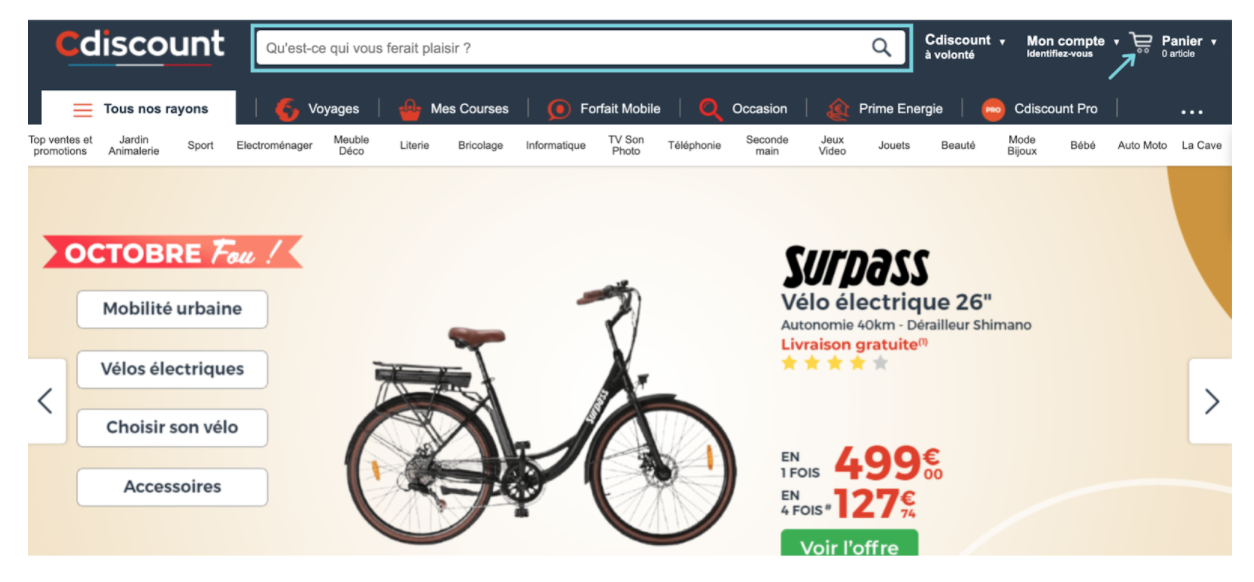
Par exemple, la barre de recherche dans la capture Cdiscount ci-dessous nous évoque la possibilité de rechercher directement son produit. Il s’agit d’ailleurs de l’affordance perceptible, puisque l’utilisateur perçoit naturellement la fonction initiale de l’objet à première vue (faire la recherche).
À l’inverse, mettre un pictogramme autre qu’une maison pour représenter l'accueil ou des éléments qui ressemblent à des boutons, mais qui n’en sont pas, conduit l’utilisateur à commettre des erreurs ou ressentir de la frustration.

5 - Les lois de Gestalt
En parallèle, nous retrouvons les lois de Gestalt, et pas des moindres, qui reprennent les théories de la forme. Ces lois ont pour but d’analyser la manière dont notre cerveau traite le monde environnant comme un ensemble de formes.
Être un UX Designer, c’est aller plus loin et réfléchir au fait que la proximité des éléments influence non seulement la présentation d’une page, mais surtout le parcours utilisateur.
Par exemple, face à un ensemble de formes, l’individu à tendance à faire émerger une nouvelle forme mentale, qui devient un tout au-delà des parties et face à un système de forme, le cerveau va essayer de donner des formes…
Quelques explications, vous y verrez plus clair :
5 - 1 - La loi de la bonne forme
La loi de la bonne forme est un ensemble de parties dites informes qui tend à être perçu d’abord (automatiquement) comme une forme, qui se veut simple, symétrique, stable, en somme une bonne forme. Effectivement, la symétrie des éléments placés sur un axe de symétrie facilite la lecture.

5 - 2 - La loi de la continuité
La loi de la continuité évoque des points rapprochés tendent à représenter des formes lorsqu’ils sont perçus, d’abord dans une continuité, comme des prolongements les uns par rapport aux autres.

5 - 3 - La loi de la similarité
La loi de la similarité nous explique que notre cerveau tend à regrouper les choses qui se ressemblent. Une ressemblance ou une différence de forme est le signe que les objets sont comparables ou opposables d’un point de vue conceptuel.
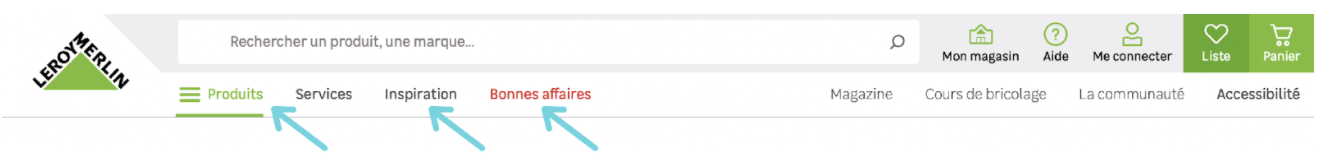
Par exemple, si nous mettons une couleur ou une écriture spécifique à chaque titre d’un article ou d’une catégorie, nous reconnaissons instinctivement les titres de ces dernier(e)s. Ici, sur le site e-commerce de Leroy Merlin nous voyons une liste de catégories en noir, lorsque nous passons la flêche dessus la catégorie passe au vert.

5 - 4 - La loi de la proximité
La loi de la proximité nous informe que notre cerveau tend à regrouper les choses qui se ressemblent, qui sont proches physiquement. De ce fait, notre cerveau tend à les considérer comme similaires. La proximité visuelle crée une proximité conceptuelle. (On ne mélange pas les torchons et les serviettes, si ? ).
Par exemple, quand vous êtes sur un site de e-commerce, vous retrouvez des espaces entre catégories disponibles, ces derniers permettent à notre cerveau de faire la différence entre les différents groupes sur une page. Ils guident l’utilisateur dans sa recherche, sa navigation, etc.

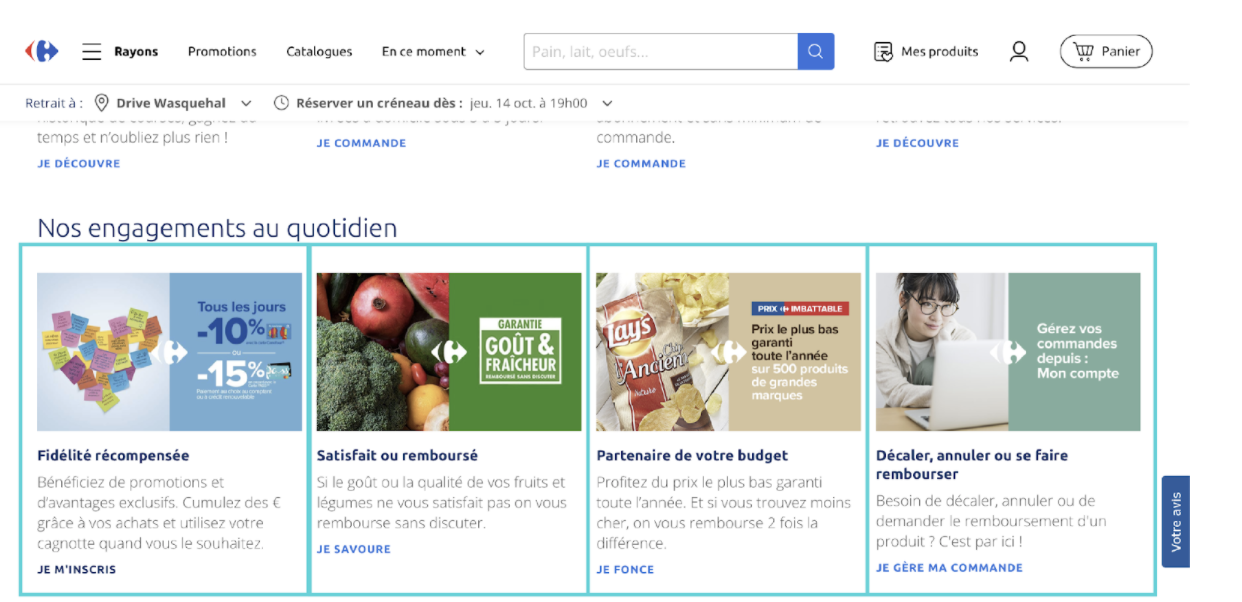
5 - 5 - La loi de clôture
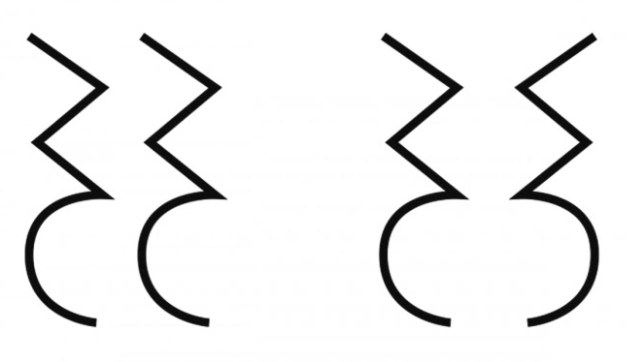
La loi de clôture évoque quant à elle une forme fermée est plus facilement identifiée comme une figure (ou comme une forme) qu’une forme ouverte.
Ci-dessous, par exemple, nous comprenons plus facilement l’organisation des colonnes, car la zone attribuée à chaque élément est délimitée et définie grâce à la mise en page choisie.

5 - 6 - La loi du destin commun
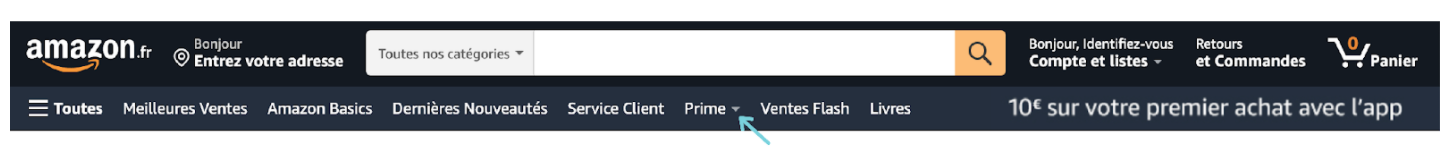
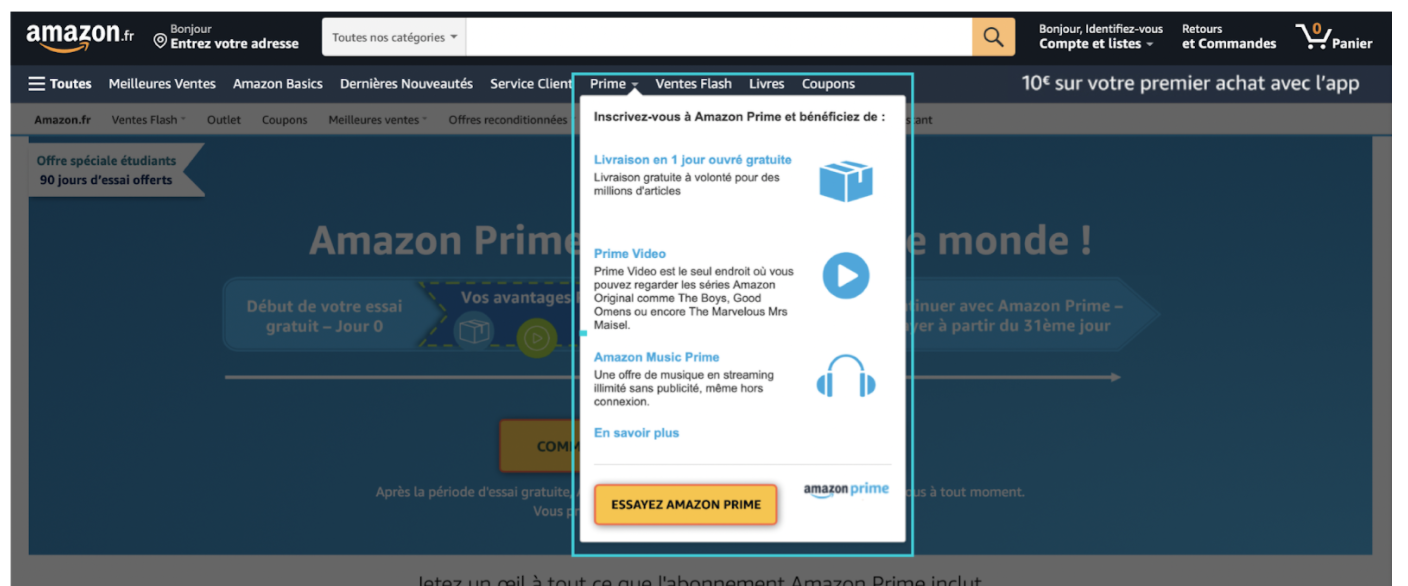
La loi du destin commun explique que les parties en mouvement ayant la même trajectoire sont perçues comme faisant partie de la même forme.
Pour cela, il est important de fournir suffisamment d’information pour que l'œil finisse seul de travail. S’il manque trop d’éléments, on ne voit qu’un ensemble de formes disparates.
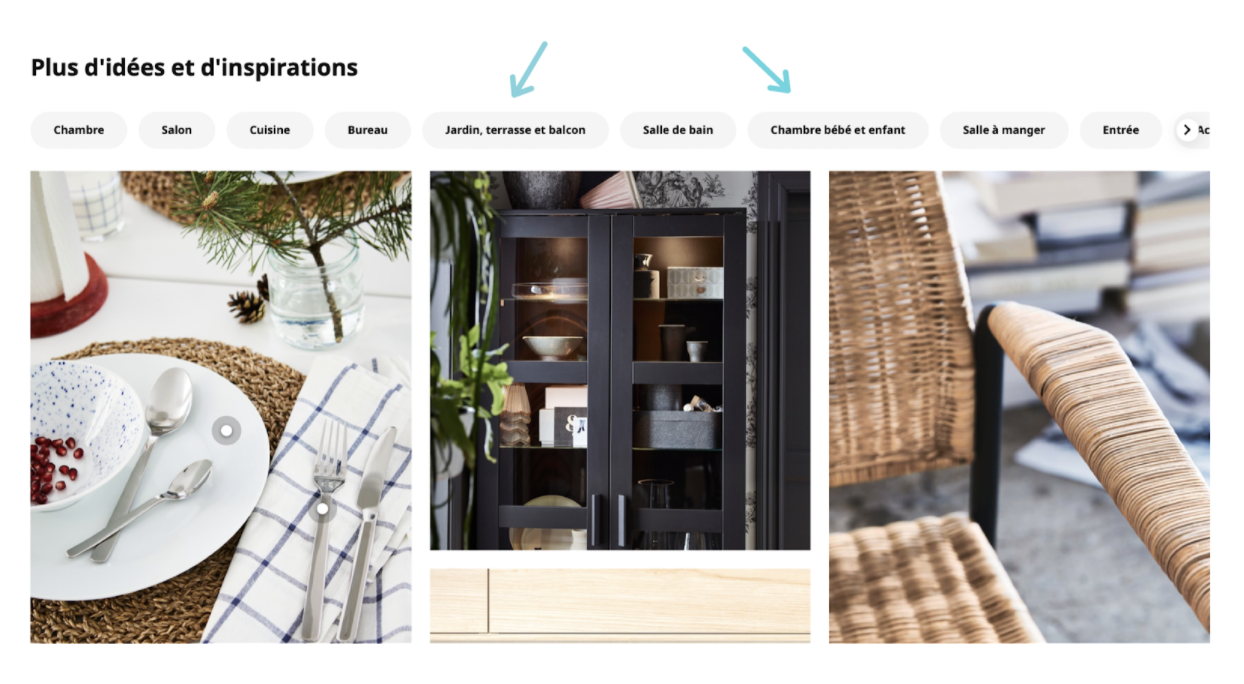
Etape 1 : L’utilisateur aperçoit la flèche du menu déroulant

Etape 2 : L’utilisateur clique pour afficher le menu

6 - La loi d’HICK
Encore une fois, votre cible n’a pas de temps à perdre, alors pensez à La loi d’Hick. La loi se base sur un principe psychologique apparu dans les années 1950 qui repose sur le fait que, plus l’utilisateur aura de choix et moins il saura prendre une décision rapidement.
Pour le design web, l’application directe de cette loi est de limiter le nombre de choix proposés à l’utilisateur dans le menu, dans les champs des formulaires, dans le nombre d’options… Il est conseillé de proposer peu de choix à la fois à un visiteur dans un site. Il est préférable par exemple d’offrir trois possibilités, puis lorsque l’utilisateur a fait son choix, lui proposer à nouveau trois autres possibilités.

L’objectif est de réduire le temps de réponse, minimiser les erreurs, favoriser un chemin clair et précis afin d’éviter à l’utilisateur de quitter l’interface et de passer à autre chose dans le but d’augmenter la satisfaction et l’engagement des utilisateurs. De plus, il s’est avéré que plus l’internaute sera soumis à des éléments graphiques récurrents et plus il sera enclin à créer une interaction. Un design similaire et une trame pour la place des éléments entre chaque page est donc recommandé, cette technique se nomme l’effet de simple exposition.
Enfin, tous les éléments évoqués ici font partie de la psychologie cognitive, qui implique nos relations à notre environnement, elle fait intervenir la notion de perception, là où nous faisons appel à nos cinq sens. Un stimulus va venir faire réagir un organe et notre cerveau traitera alors l’information perçue visuellement.
7 - L'effet VON Restorff
L'effet VON Restorff qui nous explique que notre attention visuelle est attirée par les éléments qui se distinguent du reste de l’environnement. Par exemple, dans la capture ci-dessous, Zalando a choisi de mettre en avant les mots “payer après“, “gratuits” et “remboursement” pour orienter le consommateur sur les plusieurs choix qu’il dispose. De plus, cette technique permet de rassurer le client sur son expérience achat.
Cette méthode aide à nous assurer une focalisation de notre attention sur ces éléments de la liste et nous réduisons les possibilités de l’oublier.

Et oui, vous les connaissez, ces fameux détails qui sortent du lot et qui peuvent tout changer.
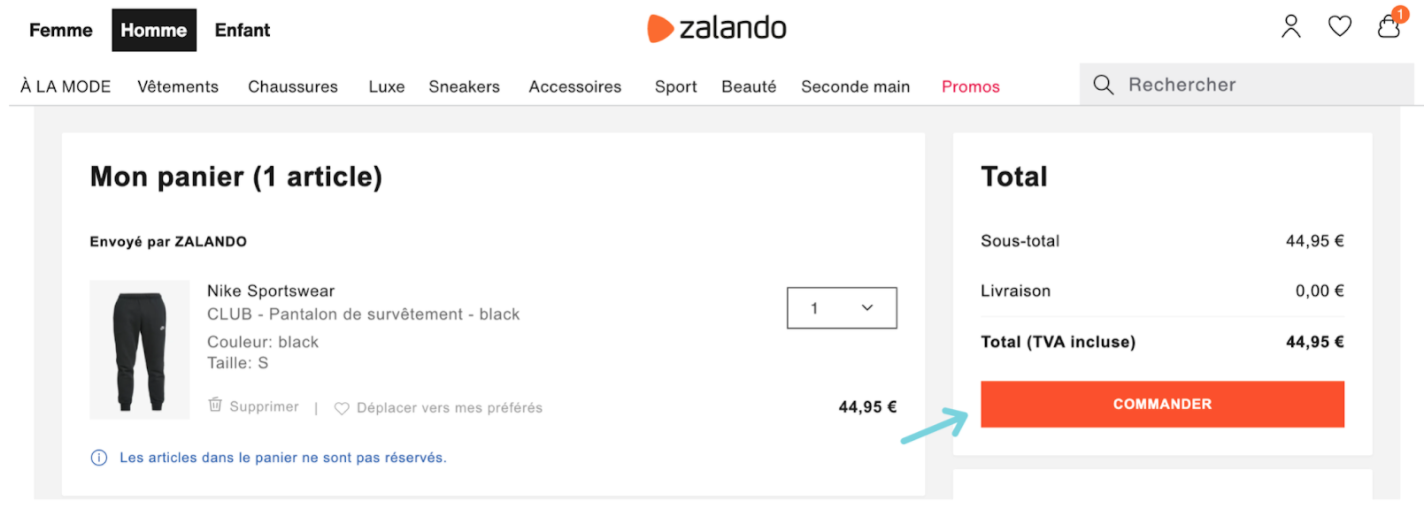
Ce sont ces derniers qui ont tendance à être mieux retenus, c’est pourquoi, il est intéressant d’utiliser la loi du point focal pour mettre en évidence les éléments les plus importants de la page, en accentuant leur taille, leur couleur ou encore leur design parcimonie (ci-dessous, nous pouvons voir que le call to action est mit en avant grâce à la couleur orange)

La psychologie du design contribue à entretenir des relations personnalisées avec les utilisateurs, de les fidéliser ou encore d'accroître le taux de conversion. C’est en suscitant des émotions positives chez les utilisateurs, que nous engendrons une expérience utilisateur mémorable. Et… C’est ce que l’on cherche n’est-ce pas ?
Maintenant, vous avez l’ensemble des techniques pour optimiser au maximum votre site internet ou votre application, une expérience positive et fluide et votre cible est à la clé !
Ne nous remerciez pas, ça nous fait plaisir !
L’Agent X