
LES TENDANCES UI DESIGN 2022
Le 10/05/2023
En ce début d’année 2022, il est temps de nous pencher sur les nouvelles tendances en conception Web. Découvrez dès à présent des tendances plus que prometteuses qui combinent les caractéristiques de l'ancien et le nouveau pour former un nouveau tout. Vous découvrirez, dans cet article, 8 tendances à mettre en place dans votre identité visuelle :
1. Minimalisme
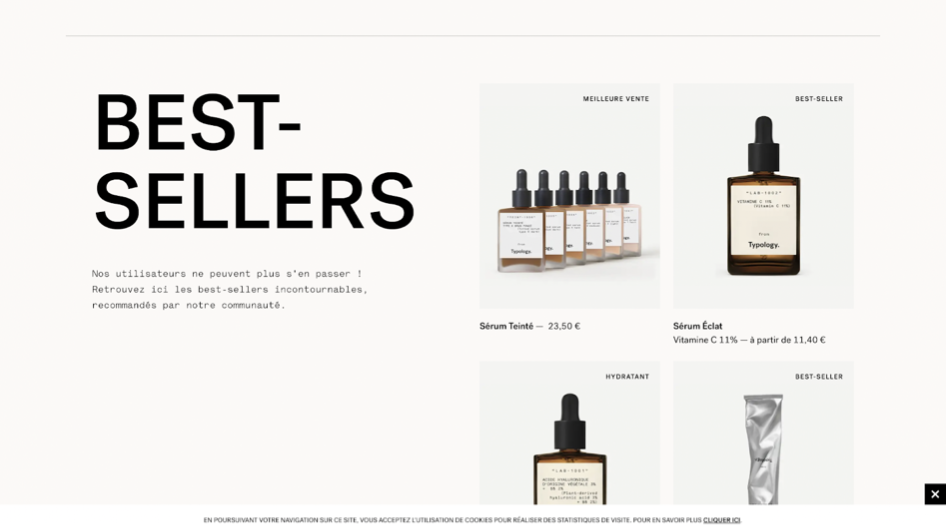
Dans un environnement envahi d’informations et de visuels, le design minimaliste est plus qu’une nécessité. Il est grand temps d’éliminer toutes les distractions afin de se concentrer sur les informations essentielles : transmettre le maximum d’information avec un minimum de moyens.
Le minimalisme permet d’épurer un design grâce à la limitation du nombre d’éléments (comme les textes ou visuels trop imposants) sur les pages web. On optera pour des formes simples afin d’optimiser la perception visuelle, la reconnaissance et la mémorisation.
Vous l’aurez compris, en plus de rendre les sites plus responsive, le web design minimaliste vise deux objectifs : l’élégance (critère esthétique) et une meilleure expérience utilisateur (critère ergonomique).

Source : www.typology.com
2. Minimalisme coloré
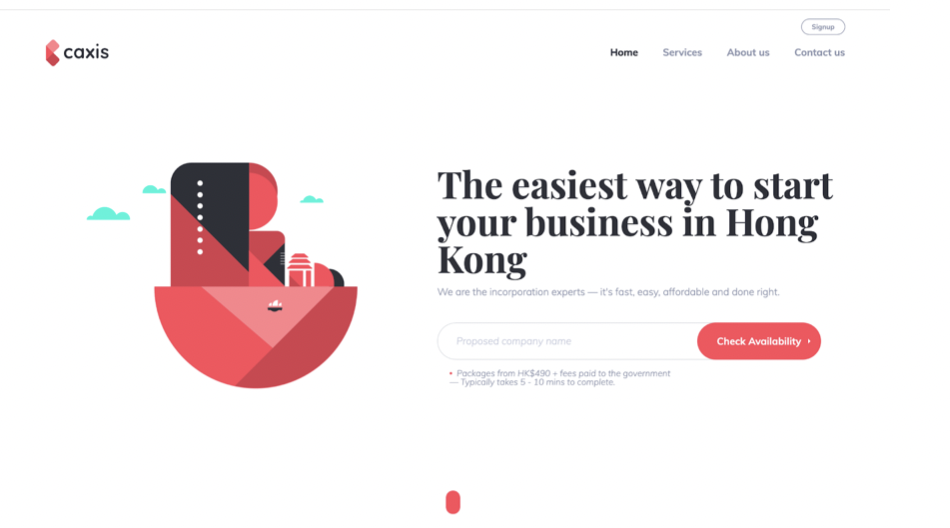
Lorsque l’on entend “minimalisme”, on ne pense pas forcément “couleur” et pourtant. Il est de plus en plus fréquent de mélanger le minimalisme traditionnel à un design sophistiqué et coloré et/ou agrémenté d’éléments lumineux.
En plus d’attirer davantage l’attention de l’utilisateur, cette association apporte un dynamisme non-négligeable et l’application des couleurs est la solution parfaite pour adoucir ce style souvent perçu comme “austère”.

Source : www.caxis.waaark.com
3. Thème sombre
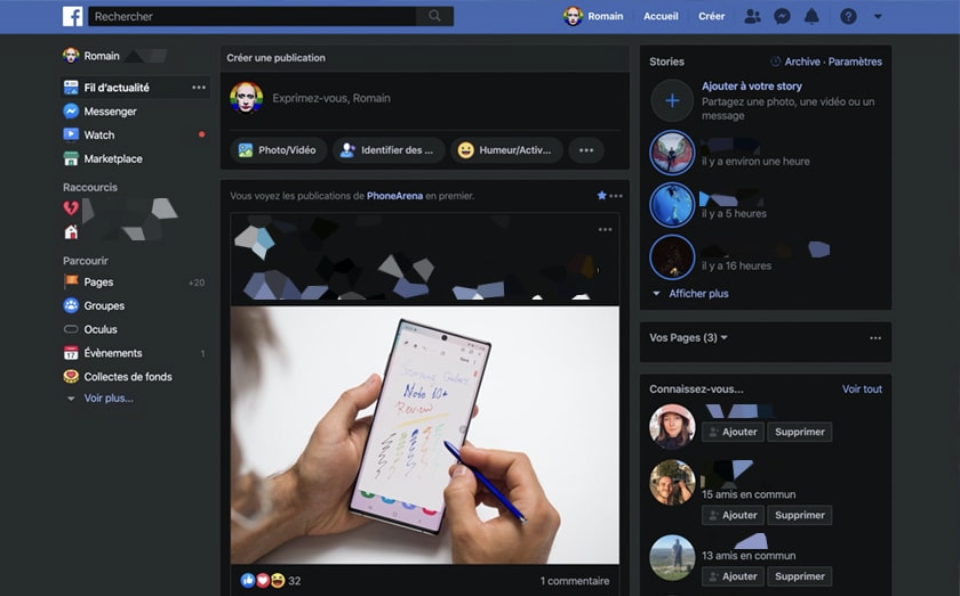
Les thèmes sombres, en vogue depuis déjà un petit moment, restent sur le podium. Les applications, les sites Web, les plateformes de médias sociaux et les systèmes opérationnels, offrent de plus en plus un schéma sombre.
En plus d’avoir un aspect positif sur la protection des yeux grâce à la limitation des reflets bleus, le monde sombre est plus économique en termes de consommation de ressources de l'appareil grâce à la diminution de l’empreinte carbone avec une mise en charge de votre appareil moins régulière.
Bien que sa mise permet de mettre en évidence davantage d’éléments de design, une interface ne peut pas passer en thème sombre sans quelques ajustements colorimétriques, car il est impossible d'obtenir le même rendu des couleurs que dans le schéma lumineux. Nous vous conseillons de tester les couleurs de vos interfaces comme sur le site internet “tanaguru contrast finder”, afin de ne pas rencontrer de problèmes d’accessibilité.

Source : photo de Facebook - www.phonandroid.com
4. Design naturel
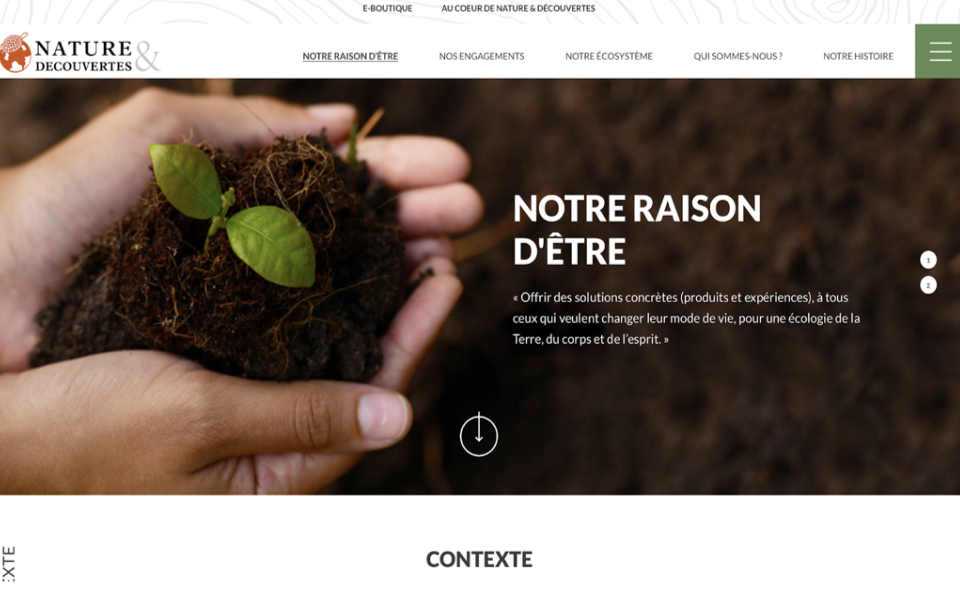
La conception web a été influencée par l’écologie et l’environnement et cette année encore, on opte pour le naturel en tout point !
L’utilisateur est à la recherche de couleurs et formes naturelles, photos non mises en scène, histoires réelles de marques et de personnes permettant d’attirer l’attention d’un client potentiel et de stimuler son désir de consommation. Pour cela, les tons principaux que l’on retrouvera seront le vert, le marron, et le bleu, mais également des paysages, des textures divers comme le lin ou le cuir, des images d’eau, de sable ou de papier.
Encore une envie de retour aux sources ? Et oui, en web design, on privilégie le sentiment de familiarité, d’appartenance et de proximité, aux oubliettes les mises en scène.

Source : www.natureetdecouvertes.com
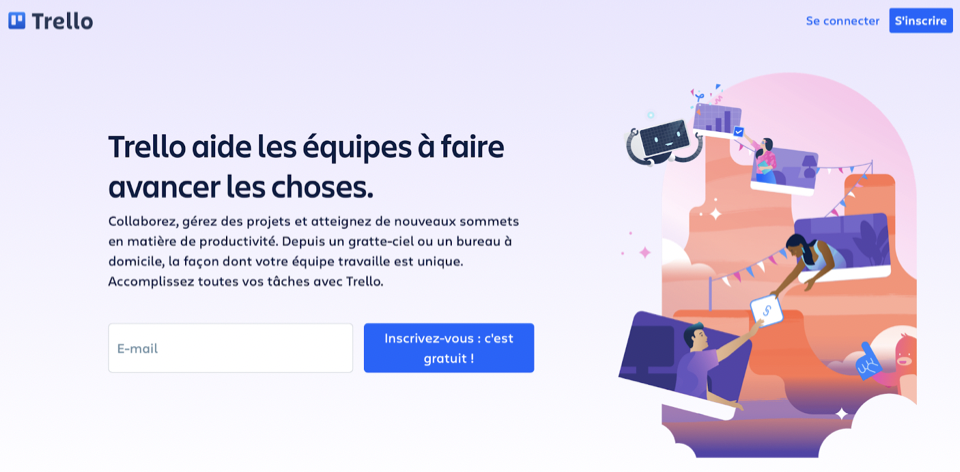
5. Illustrations
Et si on parlait illustration ? Ces dernières trouvent de plus en plus leur place dans le web design. En attirant l’attention, l’illustration, elle permet de donner vie au contenu, de rendre la ressource originale, amusante et humaine évoquant chez l’utilisateur des émotions positives.
L'illustration a pour but d’aider à comprendre et clarifier une information, plus elle sera personnalisée, plus il sera facile de traduire efficacement les valeurs de la marque. En plus de cela, l’illustration numérique n’est pas seulement un élément de mise en page : elle va divulguer la compréhension d’un message plus rapidement.
À la recherche d’un nouveau design ? Il y a de quoi faire, pour cette nouvelle année, on optera davantage pour les icônes, les illusions d’optique, les formes abstraites ou encore les visuels 3D !

Source : www.trello.com
6. Les logos animés
Les logos animés, c’est l’une des principales tendances que nous retrouverons en 2022, mais pourquoi ? En plus d’être un facteur en vogue auprès du public, c’est une manière ultime d’attirer immédiatement et durablement l'attention du potentiel client.
En plus d’être plus attractif qu’en 2D, le logo animé permet, en quelques secondes seulement, de présenter les activités, le positionnement, les valeurs et l’histoire de la marque.

Source : www.slack.com
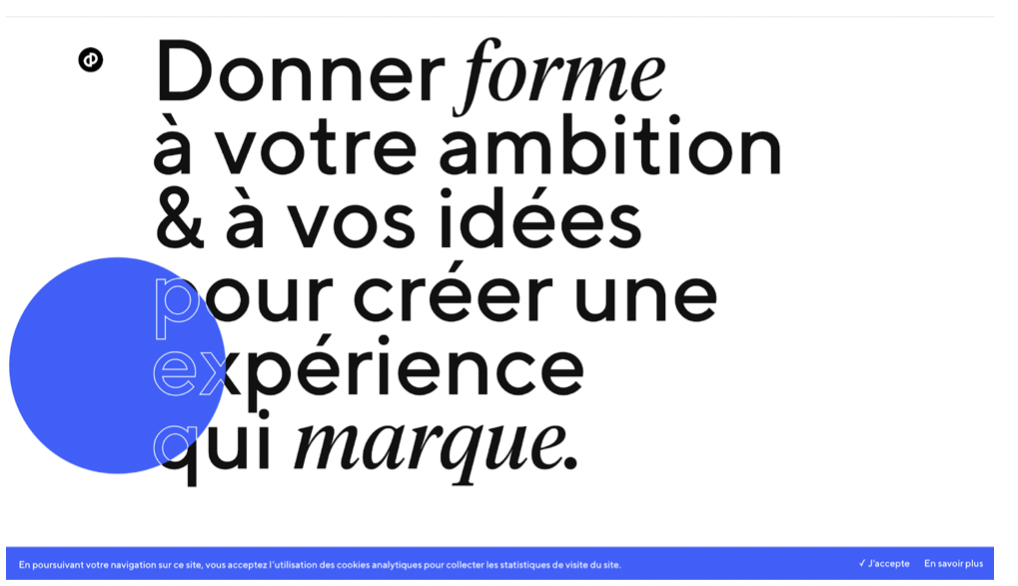
7. Le lettrage expressif et expérimental
La typographie n’hésite plus à briser les standards, c’est pourquoi elle constitue un levier important dans les tendances graphiques de 2022 !
Trop souvent “simple” pour une meilleure lisibilité, il est maintenant temps de passer au niveau supérieur dans l’univers de l’artistique, les polices deviennent un design à part entière. On optera plus facilement pour un lettrage permettant de jouer avec différents aspects comme le futuriste, le romantique ou le brutal.
Cette tendance étant basée sur l’expérimentation et l’expression personnelle, il n’y a pas de limites à la création : vous pouvez intervertir des lettres, intégrer différentes tailles de polices dans une même phrase, entremêler des lettres… Bref, il y en a pour tous les goûts.
Bien sûr, il faut rester vigilant sur la compréhension du message à faire passer ainsi que sa lisibilité, il est donc important de faire un travail de réflexion pour l’allier intelligemment à l’aspect graphique.

www.castoretpollux.com
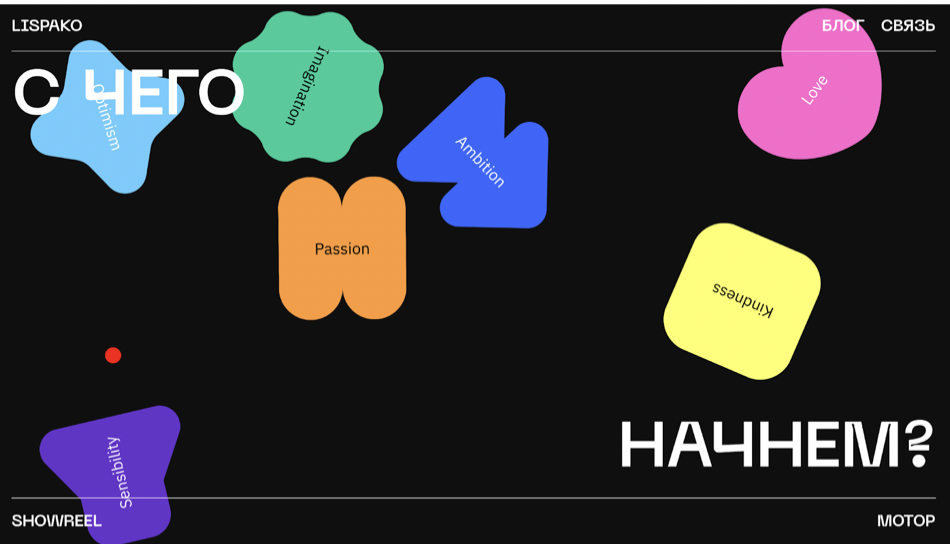
8. La conception géométrique
Le style géométrique a déjà fait ses preuves dans la création d’identités visuelles en 2021 et ne va pas s’arrêter là !
En plus de se suffire à elle-même, la conception géométrique facilite l’affiliation à la signature de la marque. Que cela soit dans un logo, dans l'arrière-plan ou dans un encadré, il est important de se souvenir que l’utilisateur remarque en premier les gros éléments, et seulement ensuite les autres informations. L’important est donc de prioriser les choses à mettre en valeur.
Un visage d'antan ? Effectivement, le style art déco des années 1920-1930 revient en force avec cette tendance géométrique, avec des interfaces web simplifiées un maximum, des asymétries, des textures holographiques, des couleurs néons, des monogrammes… Le but étant d’évoquer le réconfort et les tendances sympa de cette époque.

Source : www.lispako.ru
Tout ce qui est ancien et rétro est de nouveau d’actualité ! Les gens veulent de la familiarité, du réconfort et du minimalisme. Nos vies étaient écrasantes avant la pandémie. Désormais, les gens veulent ralentir, réfléchir et s’amuser. - Joanna Alves, Creative Manager et directrice artistique chez VistaPrint
Voilà, vous avez toutes les cartes en main pour être tendance en web design pour 2022 ! Si vous souhaitez créer ou renouveler votre identité visuelle, n’hésitez pas à nous contacter, nos Agents se feront un plaisir de vous accompagner dans votre projet !